Telematika adalah singkatan dari Telekomunikasi dan Informatika. Istilah telematika sering dipakai untuk beberapa macam bidang, sebagai contoh adalah:
- Integrasi antara sistem telekomunikasi dan informatika yang dikenal sebagai Teknologi Komunikasi dan Informatika atau ICT (Information and Communications Technology). Secara lebih spesifik, ICT merupakan ilmu yang berkaitan dengan pengiriman, penerimaan dan penyimpanan informasi dengan menggunakan peralatan telekomunikasi.
- Secara umum, istilah telematika dipakai juga untuk teknologi Sistem Navigasi/Penempatan Global atau GPS (Global Positioning System) sebagai bagian integral dari komputer dan teknologi komunikasi berpindah (mobile communication technology).
- Secara lebih spesifik, istilah telematika dipakai untuk bidang kendaraan dan lalulintas
Peristiwa proklamasi 1945 membawa perubahan yang bagi masyarakat
Indonesia, dan sekaligus menempatkannya pada situasi krisis jati diri.
Krisis ini terjadi karena Indonesia sebagai sebuah negara belum memiliki
perangkat sosial, hukum, dan tradisi yang mapan. Situasi itu menjadi
‘bahan bakar’ bagi upaya-upaya pembangunan karakter bangsa di tahun
50-an dan 60-an. Di awal 70-an, ketika kepemimpinan soeharto, orientasi
pembangunan bangsa digeser ke arah ekonomi, sementara proses – proses
yang dirintis sejak tahun 50-an belum mencapai tingkat kematangan.
Dalam latar belakang sosial demikianlah telekomunikasi dan informasi,
mulai dari radio, telegrap, dan telepon, televise, satelit
telekomunikasi, hingga ke internet dan perangkat multimedia tampil dan
berkembang di Indonesia. Perkembangan telematika penulis bagi menjadi 2
masa yaitu masa sebelum atau pra satelit dan masa satelit.
Telematika di dalam kendaraan
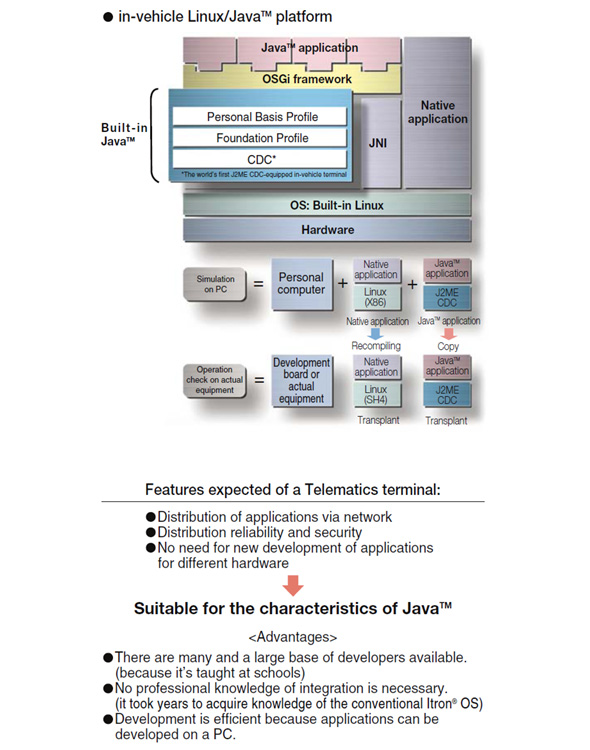
Telematika menggabungkan sistem komunikasi dengan kendaran bergerak seperti mobil untuk menawarkan layanan informasi secara langsung. Clarion mengembangkan sebuah platform dalam kendaraan menggunakan Linux (sebuah sistem operasi yang menawarkan fungsi komunikasi yang unggul, handal, fleksible dan dapat ditingkatkan) dan Java™ (dengan produktifitas perangkat lunaknya yang tinggi dan aman). Platform ini telah dipasarkan sebagai bagian dari perangkat PA penutur bersintesis untuk digunakan di bis umum. Kami juga mengembangkan dan meluncurkan terminal dalam kendaraan CA-7000 yang serbaguna untuk digunakan dalam kendaraan komersial.
Dengan meningkatkan lebih lanjut fungsionalitas dari platform dalam kendaraan ini, kami sangat berharap dapat segera mencapai lingkungan Telematika yang ideal. Telematika: Dengan mengkombinasikan sistem komunikasi dengan oerangkat di dalam lingkungan bergerak seperti mobil untuk menawarkan layanan informasi secara langsung.
Platform Linux/Java™ di dalam kendaraan

|
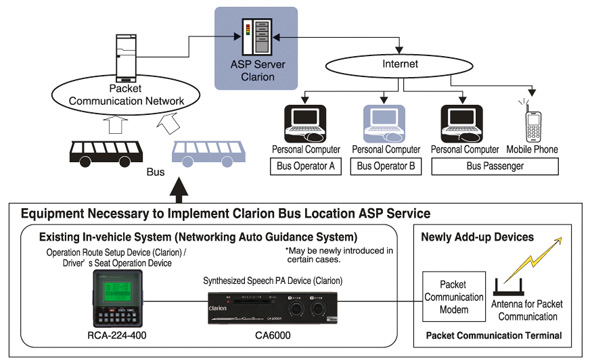
Layanan ASP Lokasi Bis Clarion

|

Referensi: http://www.clarion.com/id/id/tech/technology/linux_java/index.html